Setting up blog
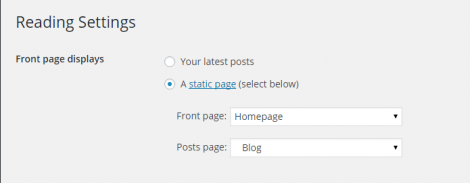
To setup your blog, is very easy. Navigate to Settings > Reading and select the page you would like to use as the blog page, as you can see in the image below:
Once you save the settings, you can access the blog at this address: http://your-website.name/blog.
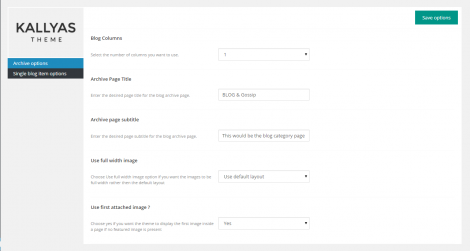
The theme provides more options to customize the blog page’s appearance and they can be found under THEME Options > Blog Options:
As you can see in this image, these are the default values the theme uses to display the blog page.
You can customize the layout by using the “Blog Columns” option to set how the number of columns:
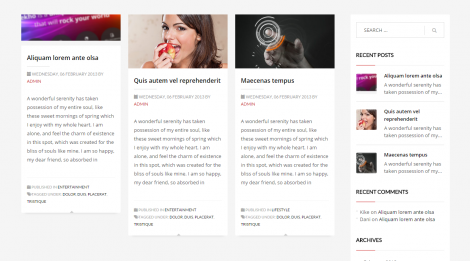
In this example, we have used a 3 columns layout.
The “Archive Page Title” sets the title of the page that will be displayed in the page header. This is a translatable string so if you’re using the WPML plugin you will find this text there, available for translation.
The “Archive page subtitle” sets the page’s subtitle and, if provided, it will be displayed right beneath the “Archive Page Title“. This is also translatable.
The “Use full width image” option refers to how the featured image of the blog entries will be displayed. The “Use default layout” will display blog entries like this:
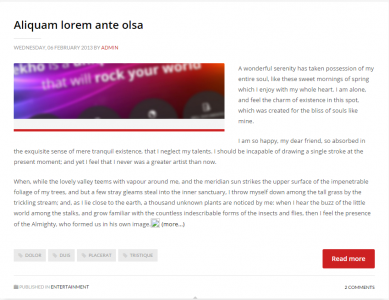
while “Use full width image” will display them like this:
The “Use first attached image” option, if set to a value of “Yes“, will use the first image found in a blog post as featured image if no featured image is set for that post.