Folder structure
Template folder structure:
+-- app/
| +-- addons/
| | +-- datepicker/
| | +-- Magnific-Popup/
| | +-- masonry/
| | +-- range-slider/
| | +-- slick/
| +-- css/
| | +-- scss/
| | | +-- elements/
| | | +-- utils/
| | +-- source-maps/
| | +-- template.css // compiled from scss
| | +-- ...
| +-- fonts/
| +-- images/
| +-- img-assets/
| +-- includes
| | +-- footer.html
| | +-- header.html
| +-- js/
| | +-- plugins/
| | | +-- eg: bootstrap.js
| | | +-- ...
| | +-- script.js
| +-- modules/
| | +-- AnimatedSkillsDiagram/
| | +-- Magnific-Popup/
| | +-- vertical-timeline/
| | +-- masonry/
| | +-- slick/
| +-- about.html
| +-- blog-single.html
| +-- blog.html
| +-- clinics.html
| +-- contact-style2.html
| +-- contact.html
| +-- contactForm.php
| +-- index.html
| +-- schedule.html
| +-- services.html
| +-- shop-single.html
| +-- shop-single2.html
| +-- shop-single3.html
| +-- shop.html
| +-- skin.html
+-- gulpfile.js
+-- package.jsonAdd-ons Folder
Slick slider
Folder: app/addons/slick
This plugin is used to create responsive sliders on your website.
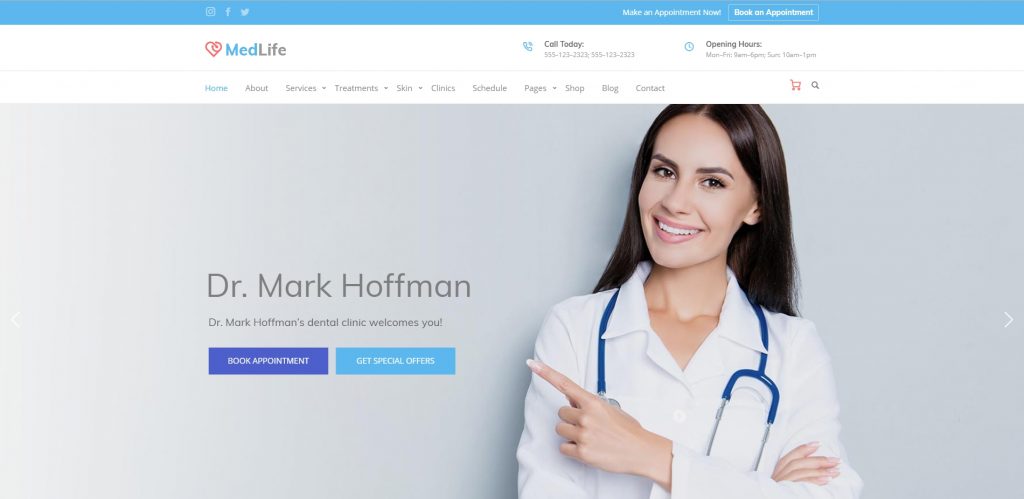
The homepage slider was built with this plugin.

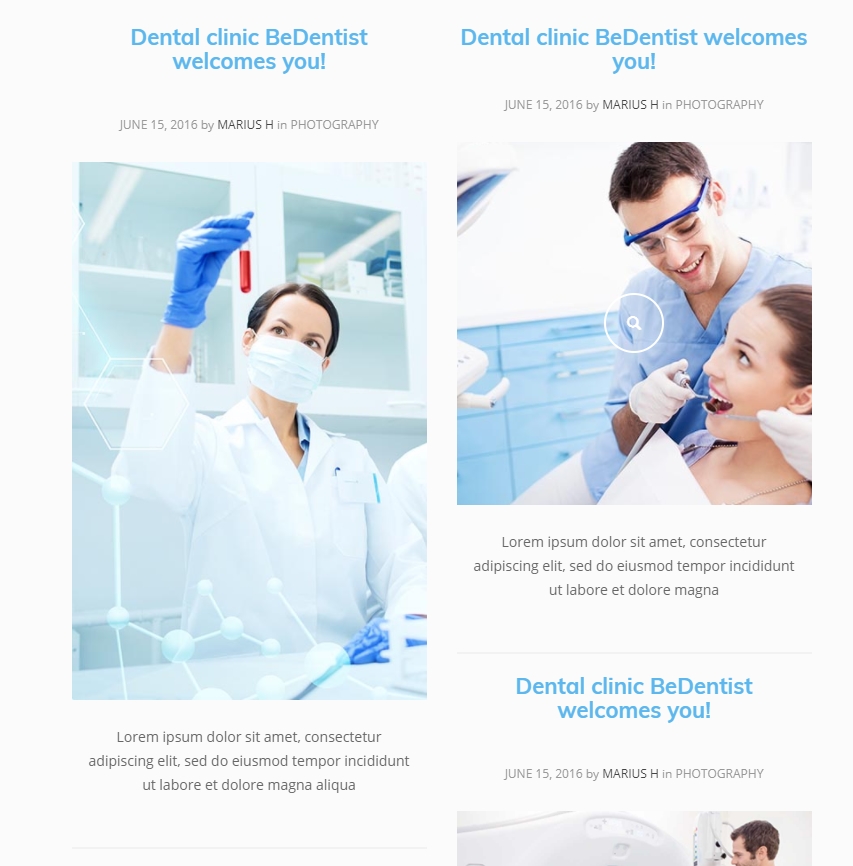
Masonry
Folder: app/modules/Masonry
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.

Magnific-Popup
Folder: app/modules/Magnific-Popup
This plugin is used for images and video popup.
Datepicker
Install#
npm install @fengyuanchen/datepicker
Include files:#
<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<link href="/path/to/datepicker.css" rel="stylesheet">
<script src="/path/to/datepicker.js"></script>
Usage
Initialize with $.fn.datepicker method.
<input data-toggle="datepicker">
<textarea data-toggle="datepicker"></textarea>
<div data-toggle="datepicker"></div>
$('[data-toggle="datepicker"]').datepicker();
You can find more details at https://github.com/fengyuanchen/datepicker
Range-slider
noUiSlider is a range slider without bloat. It offers a ton off features, and it is as small, lightweight and minimal as possible, which is great for mobile use on the many supported devices, including iPhone, iPad, Android devices & Windows (Phone) 8 desktops, tablets, and all-in-ones.

You can read more at https://refreshless.com/nouislider/
