How to setup contact form
The contact form HTML markup is located both in app/contact.html, also you can find the contact form PHP code in app/contactForm.php
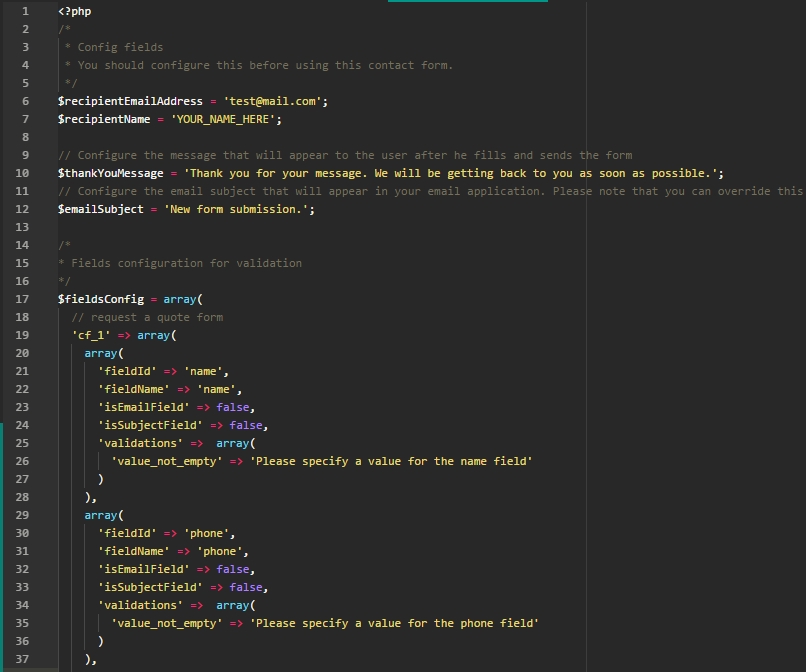
In these files you can change the recipient email address, recipient name, email subject.

Here you can validate your form fields with one of the main validation rules: “value_not_empty”and “is_valid_email”.
Each form includes in its markup a hidden field named cf_type which is responsible to identify the form. This field contain a specific value, for example: cf_1, cf_2.
Depending on this value is built the validation for the form fields.
The contact form section style can be changed from app/css/scss/elements/_contactForm.scss, also from app/css/scss/_general.scss
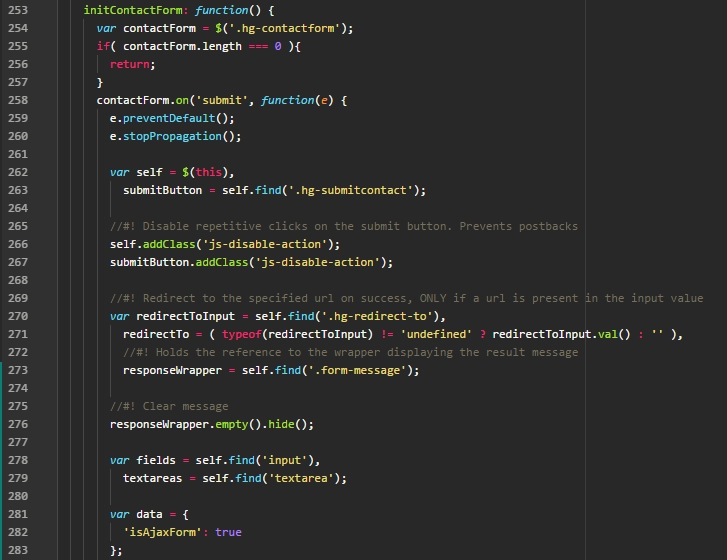
In the app/js/script.js , more precisely in “initContactForm” function you can change the form message, and disable the redirect on success feature.
If you want to change the redirect link you can go to the location where you have the form markup and search for “hg-redirect-to” class. All you need to do is to change the value of this input.