JavaScript components
Slick slider
Folder: app/addons/slick
This plugin is used to create responsive sliders on your website.
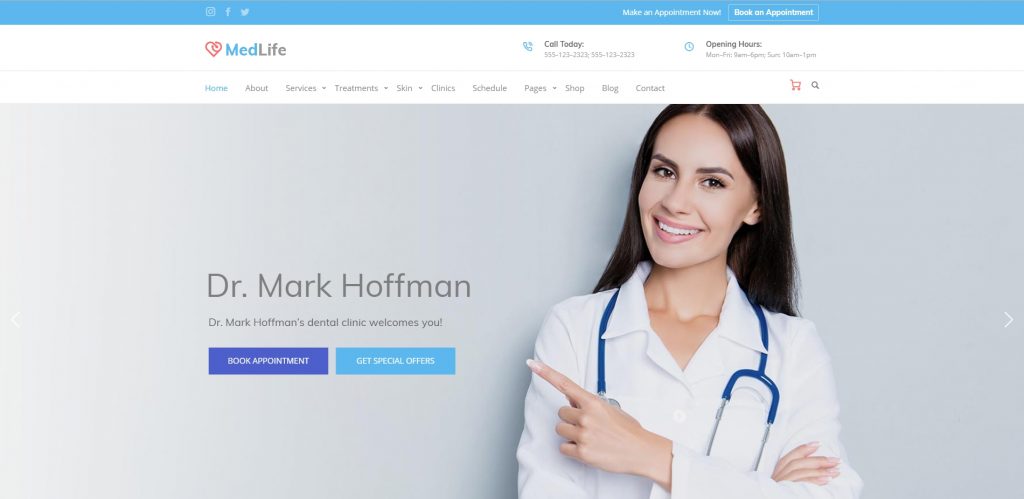
The homepage slider was built with this plugin.

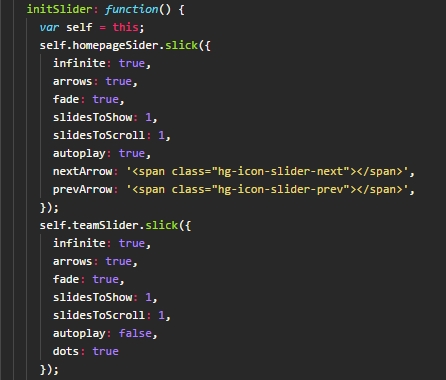
The page slider can be set up from app/js/script.js . In this file you can find the initSlider function which allows you to customize the slider settings:

You can find more settings at http://kenwheeler.github.io/slick/
Each slider item style can be customized from css/scss/elements/_homepageSlider.scss
Masonry
Folder: app/modules/Masonry
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.

Magnific-Popup
Folder: app/modules/Magnific-Popup
This plugin is used for images and video popup.
Datepicker
Install
npm install @fengyuanchen/datepicker
Include files:
<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<link href="/path/to/datepicker.css" rel="stylesheet">
<script src="/path/to/datepicker.js"></script>
Usage
Initialize with $.fn.datepicker method.
<input data-toggle="datepicker">
<textarea data-toggle="datepicker"></textarea>
<div data-toggle="datepicker"></div>
$('[data-toggle="datepicker"]').datepicker();
Options#
You may set datepicker options with $().datepicker(options). If you want to change the global default options, You may use $.fn.datepicker.setDefaults(options).
autoShow
- Type:
Boolean - Default:
false
Show the datepicker automatically when initialized.
autoHide
- Type:
Boolean - Default:
false
Hide the datepicker automatically when picked.
autoPick
- Type:
Boolean - Default:
false
Pick the initial date automatically when initialized.
You can find more options at https://github.com/fengyuanchen/datepicker
Range-slider
noUiSlider is a range slider without bloat. It offers a ton off features, and it is as small, lightweight and minimal as possible, which is great for mobile use on the many supported devices, including iPhone, iPad, Android devices & Windows (Phone) 8 desktops, tablets, and all-in-ones.
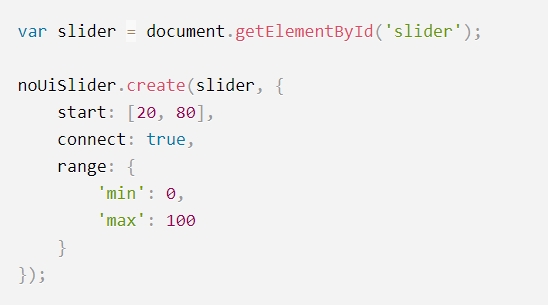
Basic structure:


You can read more at https://refreshless.com/nouislider/
