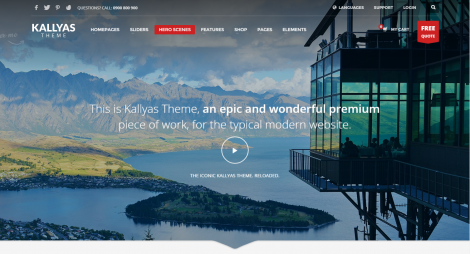
STATIC CONTENT – Video element
Display a STATIC CONTENT – Video element
Options#
Option nameDescription
| Element Height | Please read! Enter a numeric value for the slider height. This option works if fullscreen is disabled. If you don’t add any height, the height will be automatically rely on the content inside the element. |
| Enable fullscreen? | Do you want to display the static content as fullscreen? |
| Enable scrolling effect? | Do you want to enable the scrolling effects? Might cause performance issues. This options works only if the slider is positioned at the very top opf the page!! |
| Parallax Scrolling effect type? | Select the effect type |
| Title | Please enter a title for your boxes. |
| Video Link | Please enter the link to the video you want to embed ( Vimeo or Youtube ). |
| Video Description | Please enter a text that will appear under the video link. |
| Element Background Style | Select the background style you want to use for this slider. Please note that styles can be created from the unlimited headers options in the theme admin’s page. |
| Background Source Type | Please select the source type of the background. |
| Background image | Please choose a background image for this section. |
| Slide Video Youtube ID | Add an Youtube ID |
| Mp4 video source | Add the MP4 video source for your local video |
| Ogg/Ogv video source | Add the OGG video source for your local video |
| Webm video source | Add the WEBM video source for your local video |
| Video poster | Using this option you can add your desired video poster that will be shown on unsuported devices. |
| Autoplay video? | Enable autoplay for video? |
| Loop video? | Enable looping the video? |
| Start mute? | Start the video with muted audio? |
| Video controls | Enable video controls? |
| Video controls position | Video controls position in the slide |
| Background colored overlay | Add slide color overlay over the image or video to darken or enlight? |
| Overlay background color | Pick a color |
| Overlay’s opacity. | Overlay background colors opacity level. |
| Overlay Gradient 2nd Bg. Color | Pick a color |
| Gradient Overlay’s 2nd Opacity. | Overlay gradient 2nd background color opacity level. |
| Bottom masks override | The new masks are svg based, vectorial and color adapted. Disclaimer: may now work perfectly for all elements! |
Example#