How to use Visual Composer with Kallyas
Hello,
In this article I’m going to show you how to use Visual Composer in combination with Kallyas.
The first thing I want to mention is that there are no known compatibility issues betwen the Visual Composer plugin and the theme, so if you are going to follow the steps I’m going to point out, there will be no limitations to what you can do with them both.
Because there are no comaptibility issues you can have as many Visual Composer elements as you want, that is you can have as many Visual Composer addons as you want – this will extend the number of elements you can use in your website.
So, let’s get started.
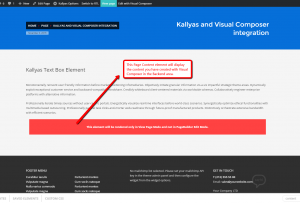
What I am going to do is create a new page, edit it with Kallyas Page Builder and add some elements to it as you can see in the below image:

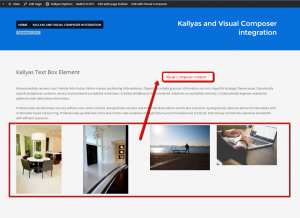
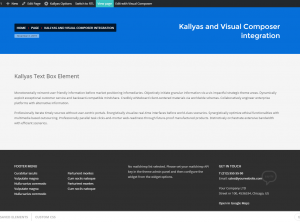
Next, I’m going to add some elements using the Visual Composer plugin. Please note that this will work only if you use the Visual Composer’s backend page builder; it won’t work if you edit the page with its Frontend Page Builder.

In order to be able to display the content we have created with Visual Composer, we need to edit the page with Kallyas Page Because and add the “Page Content” element: