How to setup stage points

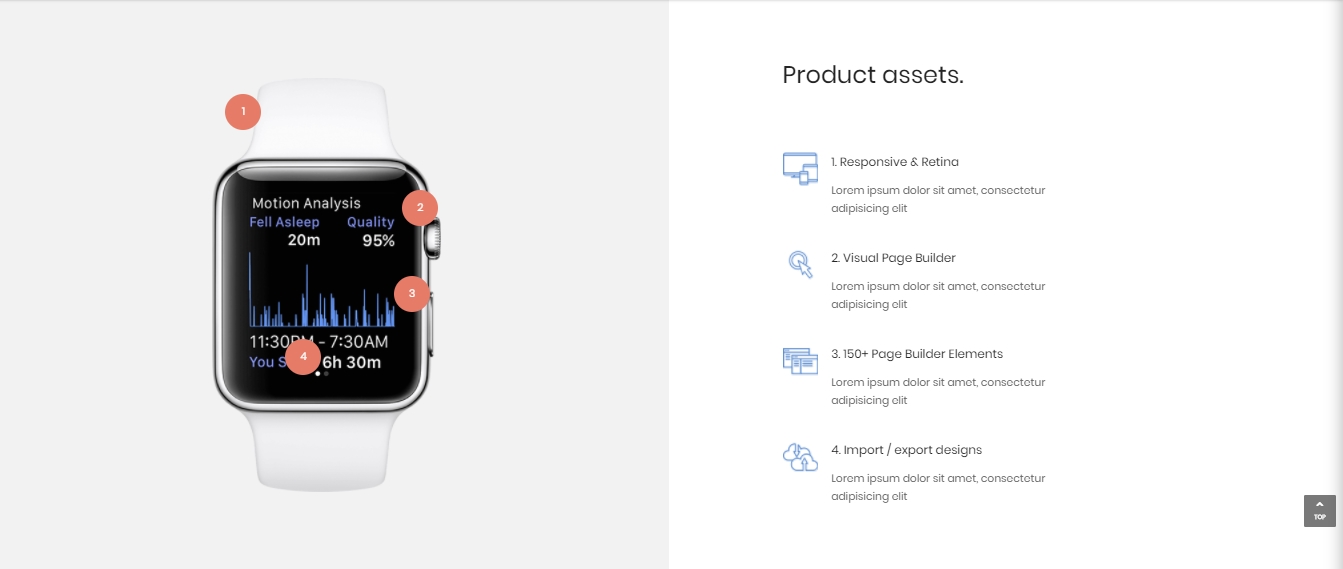
This is how the stage points markup looks like:
<div class="row ky__stageContainer">
<img src="images/watch51.png" class="ky__img-responsive ky__img-center" alt="...">
<span class="ky__stagePoint" data-nr="1" data-title="Responsive & Retina" style="top: 50px;left: 52px;opacity: 1;">
</span> <span class="ky__stagePoint" data-nr="2" data-title="Visual Page Builder" style="top: 194px; left: 317px; opacity: 1;">
</span> <span class="ky__stagePoint" data-nr="3" data-title="150+ Page Builder Elements" style="top: 324px; left: 305px; opacity: 1;">
</span> <span class="ky__stagePoint" data-nr="4" data-title="Import / export designs" style="top: 418px; left: 142px; opacity: 1;"></span>
</div>Each stage point has a “ky__stagePoint” class and is defined by data-nr and data-title attribute. When the stage point is hovered the text from the “data-title” attribute will be displayed, also the stage point number is described by data-nr attribute. The style attribute is used to establish the stage point position on the element.
The stage points style can be found in css/scss/_general.scss file.
