How to setup animations
You can implement animations on elements with the following attributes: data-animationType which describe the animation type, data-animationDuration which represent the animation duration in miliseconds and the data-animationDelay which refer to the animation delay also in miliseconds. The class “hasAnimation” must to be included on the element which you want to implement the animation like in the example below:
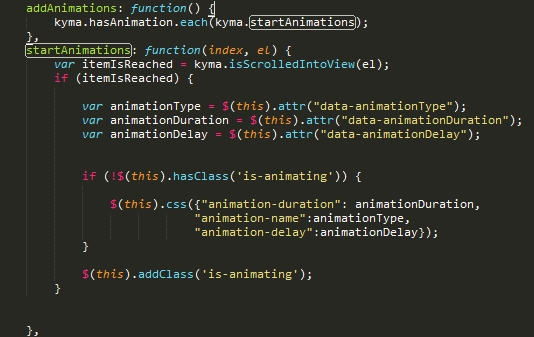
<div class="hasAnimation" data-animationType="fadeInUp" data-animationDuration="1000ms" data-animationDelay="400ms"></div>In app/js/src/script.js file you will find thw functions for the animations: “addAnimations” and “startAnimations”.

The CSS which is used for each animations can be found in css/scss/_animations.scss
In this file you can find 5 types of animations: fadeIn, bounceIn, fadeInLeft, fadeInRight and fadeInUp.
