JavaScript components
Magnific-Popup
Folder: app/vendors/Magnific-Popup
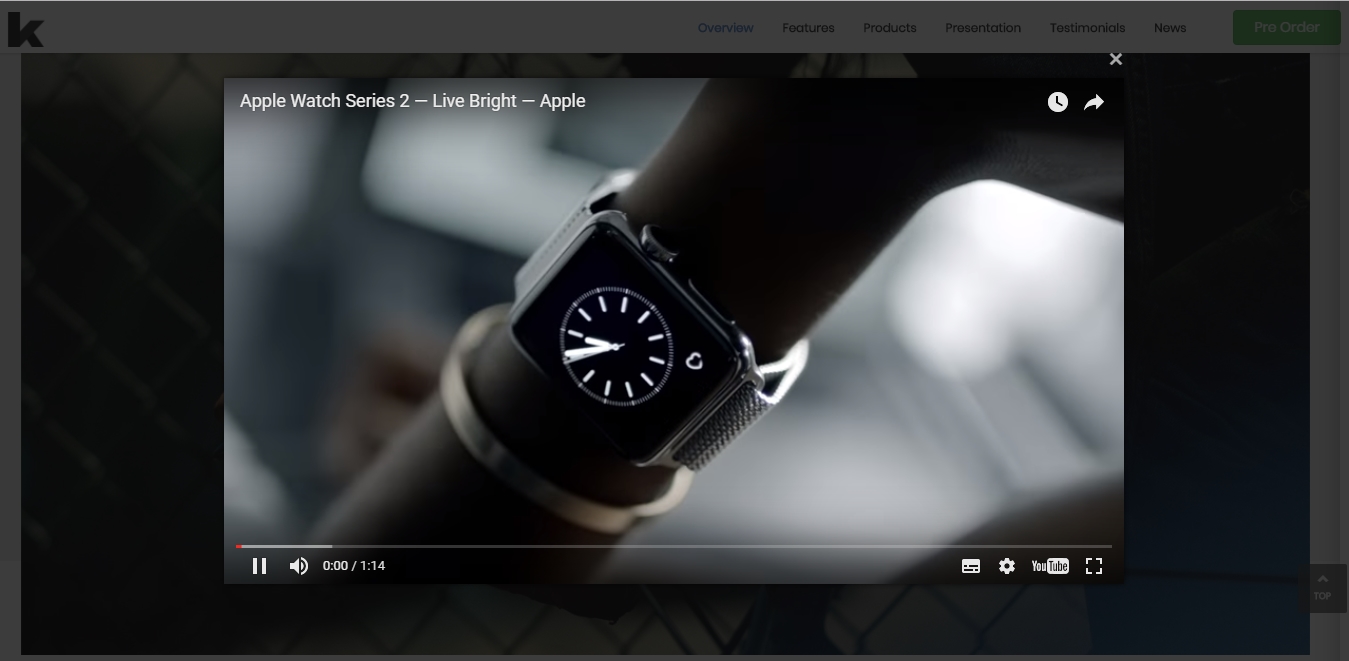
This plugin is used for images and video popup:

This can be enabled with the class “video” preceded by a href attribute with the video url like in the example below:
<a class="video" href="https://www.youtube.com/watch?v=BNpiwOkKIJ8">Find out more </a>Parallax-js
Folder: app/vendors/parallax-js
This plugin reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
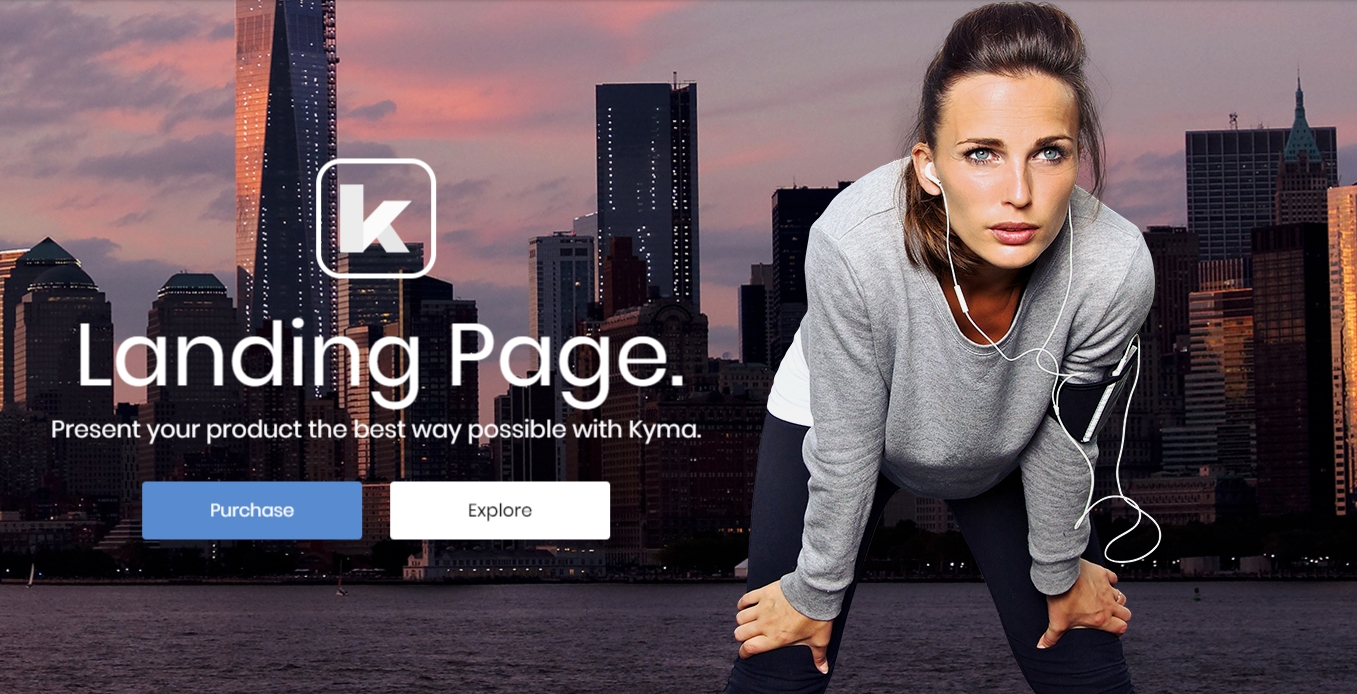
It was used to accomplish the slider elements effect:

Some slider components have an animation which reacts when the user move the cursor of the mouse. The plugin behind the animation is called parallax-js and is located in app/vendors/parallax-js folder.
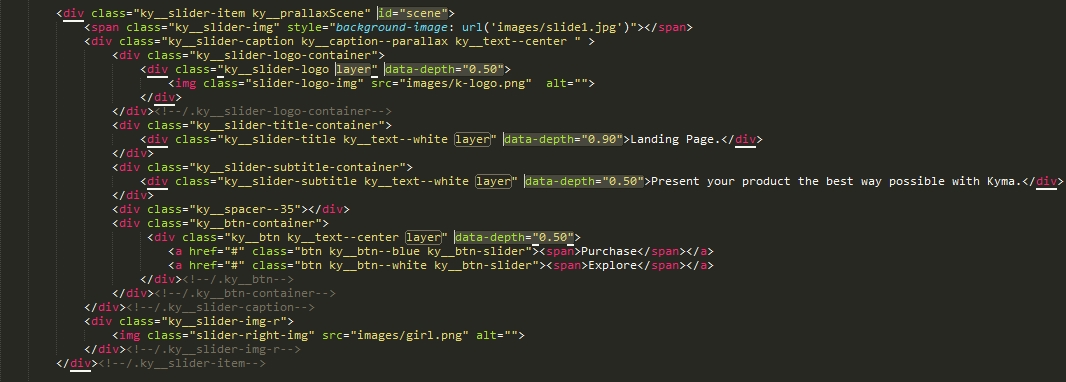
This is how a slider item looks like with the necessary id, classes and attributes which are selected in the image below:

To kickoff a Parallax scene, select your parent DOM Element and pass it to the Parallax constructor.
var scene = document.getElementById('scene')
// or, if you use jQuery
var scene = $('#scene').get(0)
var parallax = new Parallax(scene)
In order to perform the animation, you will need to add an id called “scene” on the parent div where you want to apply the animation, then you will need to use the “layer” class preceded by the “data-depth” attribute which can contain a value from 0 to 1. This value reflect the element motion from your animation.
A depth of 0 will cause the layer to remain stationary, and a depth of 1 will cause the layer to move by the total effect of the calculated motion.
Rellax
Folder: app/vendors/rellax-master
This plugin is used to create animations for some elements when the page is scrolled.
The images parallax effect from overview section were built with this plugin.

#
This can be implemented with a class named “rellax” preceded by a attribute “data-rellax-speed” and “data-rellax-percentage” like in the example bellow.
<img class="rellax" data-rellax-speed="-1" data-rellax-percentage="0.5" src="image/your_img" alt="...">The animation can be enabled with the following javaScript code:
<script> // Center all the things! var rellax = new Rellax('.rellax', { center: true }); </script>
Also you can disable it with the rellax.destroy(); function.
Slick slider
Folder: app/vendors/slick
This plugin is used to create responsive sliders inside your website.
The page slider is also build with “slick slider” which can be setup from app/js/src/script.js . In this file you can customize these slider settings:
self.pageSlider.slick({
slidesToShow: 1,
slidesToScroll: 1,
infinite: true,
speed: 500,
fade: true,
autoplay: true,
cssEase: 'linear'
});
Smooth scroll
Folder app/vendors/smooth_scroll, this plugin performs a smooth scroll effect on your template.
You can find more about these components in https://my.hogash.com/documentation/javascript-components/
