Google Map
This element will generate a Google Map
Options#
Option nameDescription
| single_multiple_maps | Here you can add your map locations. |
| Zoom level | Select the start zoom level you want to use for this map ( default is 14 ) |
| Map Type | Select the desired map type you want to use. |
| Add directions box | Select if you want to add a textbox in which the user can enter a departure location and get directions to the office location (first one if there are more than one). |
| Directions box text | Please enter the direction box text you want to use. |
| Show overview map | Select if you wish to add the overview map option |
| Show street view | Select if you wish to add the street view option |
| Show map type | Select if you wish to add the map type option |
| Info bubble type | Please select the info type |
| Button Main Text | Please enter a main text for this button |
| Button Link Text | Please enter a text that will appear on the right side of the button |
| Button link | Please enter a link that will appear on the right side of the button |
| Panel Image | Display an image into the info panel. |
| Panel Title | Title in panel. |
| Panel Content | Content in panel. |
| Background Style | Select the background style you want to use. Please note that styles can be created from the unlimited headers options in the theme admin’s page. |
| Bottom masks override | The new masks are svg based, vectorial and color adapted. |
| Enable fullscreen? | Do you want to display the static content as fullscreen? |
| Map Height | Please select value in pixels for the map height. |
| Map custom style | Use a custom map style. You can get custom styles from http://snazzymaps.com. |
| Normal map style | Paste your custom style here (Javascript style array). You can get custom styles from http://snazzymaps.com. |
| Active map style (when a popup is visible) | Paste your custom style here (Javascript style array). You can get custom styles from http://snazzymaps.com. |
| Allow Mousewheel | Select if you want to allow map zooming using the mouse scroll (may interfere with page scroll). |
| Map localization | Force the map localization to a specific language |
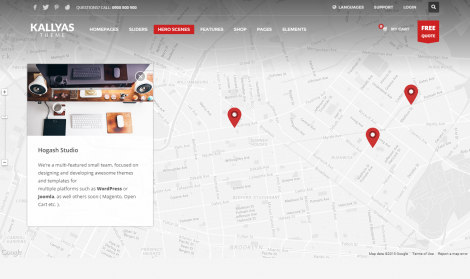
Example#