Site structure
The Vivid template is divided in three html pages:
- index.html which represent the template homepage
- blog.html which represent the main blog page
- blog.single.html which is a sample page for the single blog pages.
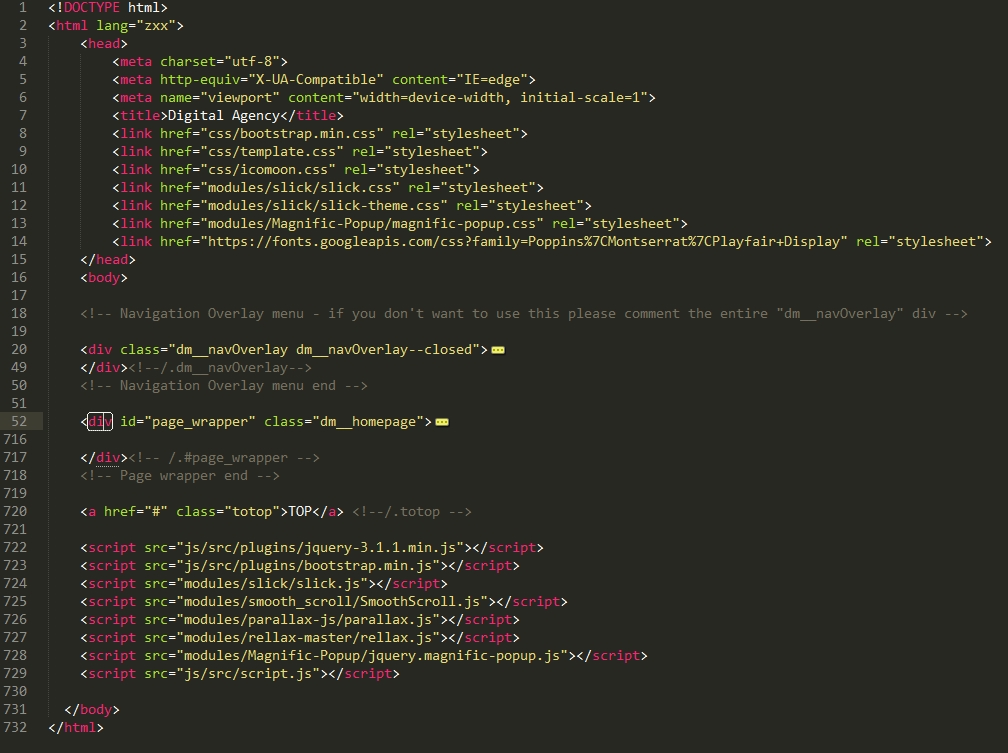
Each page includes the “Navigation menu overlay”, “page wrapper”, script and stylesheet links.

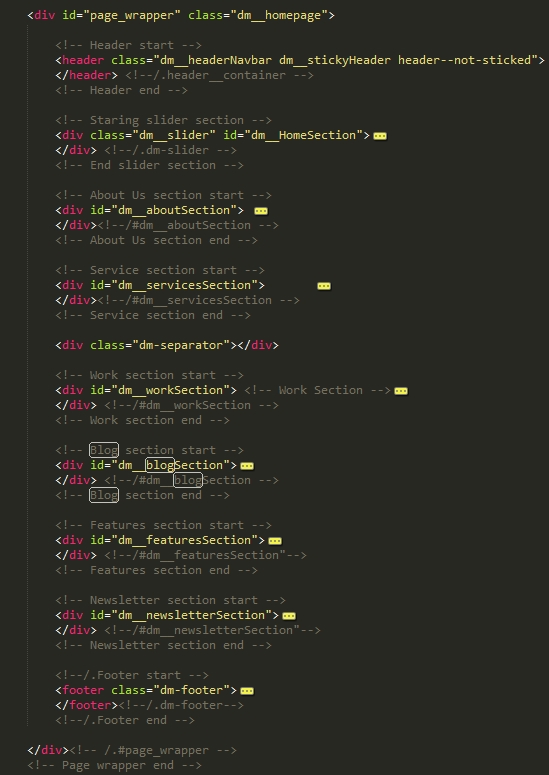
The “page wrapper” should contain the header, footer and all the page sections like in the example below.

This example doesn’t necessarily mean it has to be this exact pattern, however it’s the most commonly used.
Other mentionable html markups:
To Top button#
Classic go to top button. Just make sure not to change the id as it holds the styling but also js click event.
<a href="#" id="totop"></a>
