JavaScript components
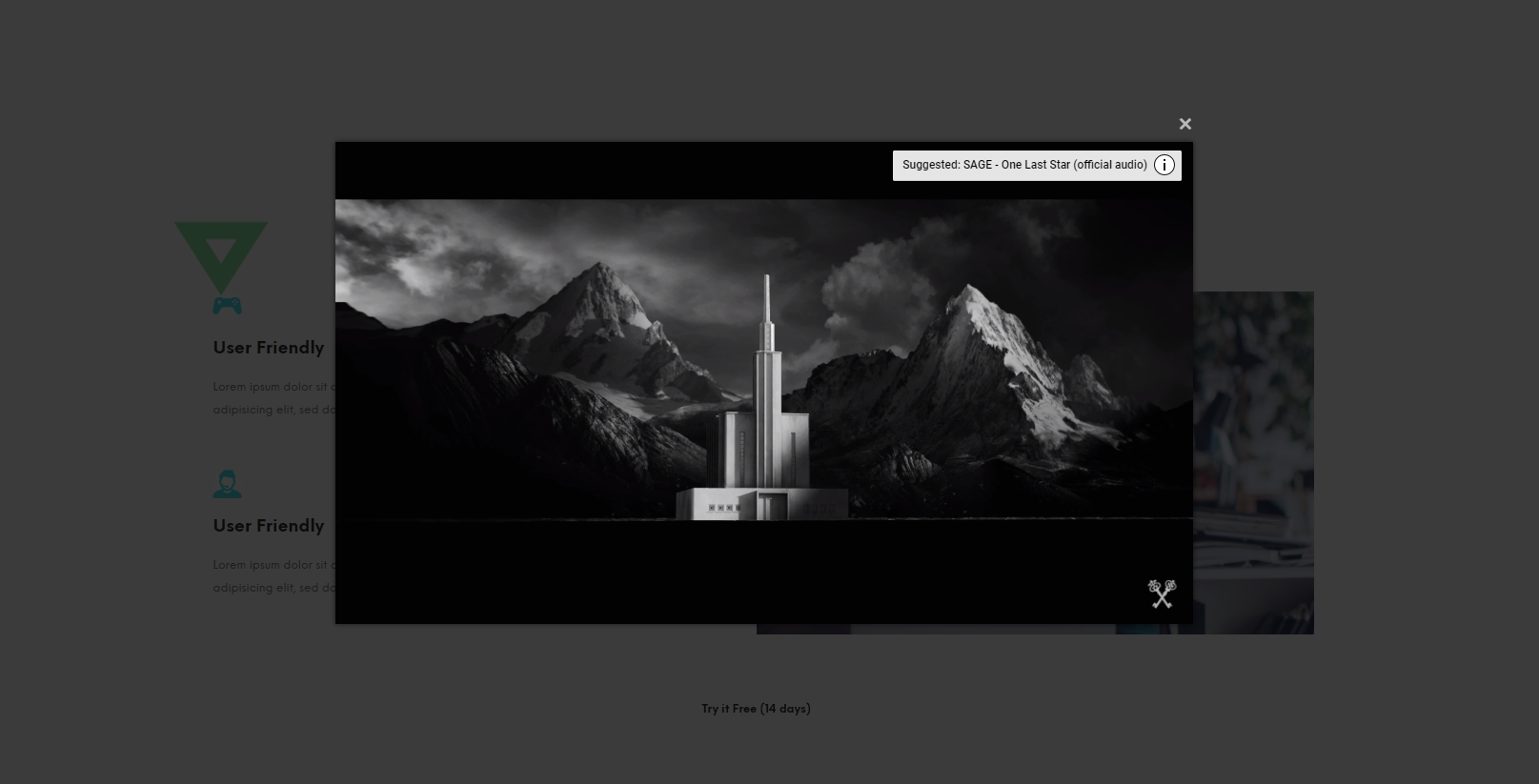
Magnific-Popup#
Folder: app/modules/Magnific-Popup
This plugin is used for images and video popup:

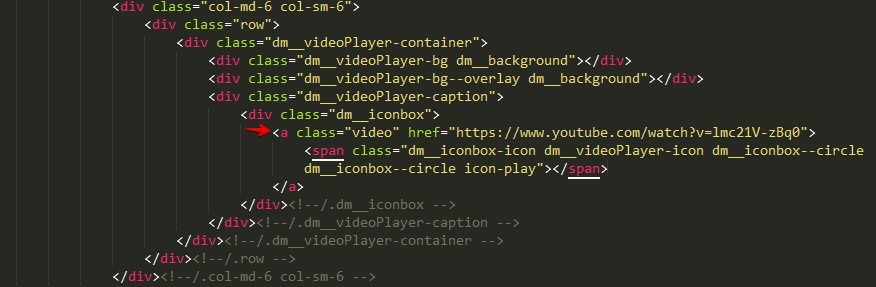
This can be enabled with the class “video” preceded by a href attribute with the video url.

Parallax-js#
Folder: app/modules/parallax-js
This plugin reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
It was used to accomplish the homepage slider elements effect:

<div class="dm__slider-item dm-prallaxScene" id="scene"><div class="dm__slider-item dm-prallaxScene" id="scene">
<span class="dm__slider-img" style="background-image: url('images/model.png')"></span>
<div class="dm__slider-caption dm__caption--parallax " >
<div class="dm__slider-title--container layer" data-depth="0.40"> <p class="dm__slider-title">Digital Media</p> </div>
</div><!--/.dm__slider-caption-->
</div>In order to achieve that, you will need to add an id called “scene” on the parent div where you want to apply the animation, then you will need to use the “layer” class preceded by the “data-depth” attribute which can contain a value from 0 to 1. This value reflect the element motion from your animation.
Rellax#
Folder: app/modules/rellax-master
This plugin is used to create animations for some elements when the page is scrolled.

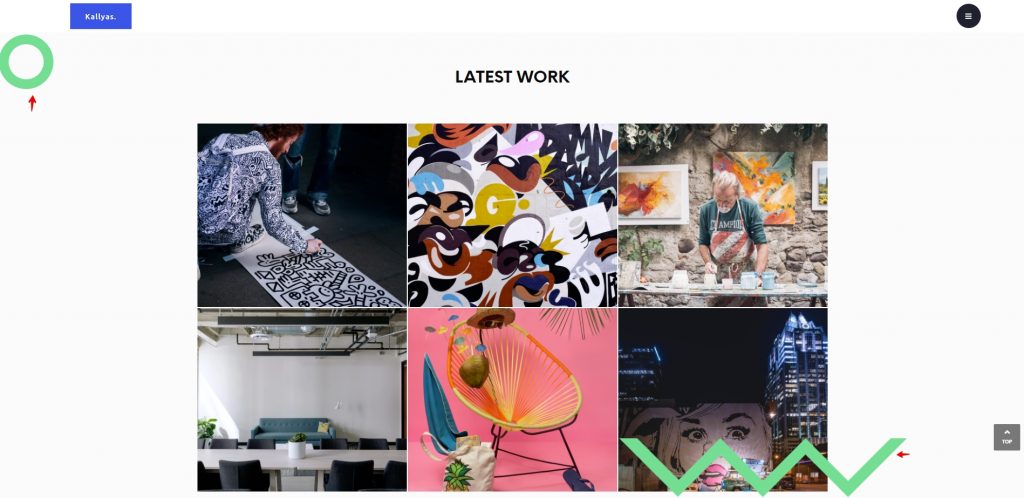
Floating elements from “Latest work” and “Amazing features section” were built with this plugin.
<img class="dm__workSection-obj rellax" data-rellax-speed="-1" data-rellax-percentage="0.5" src="img-assets/decoration_01.png" alt="">If you want to implement this you will need to add a class named “rellax” preceded by a attribute “data-rellax-speed” and “data-rellax-percentage“.
Slick slider#
Folder: app/modules/slick
This plugin is used to create responsive sliders inside your website.
Blog slider which is located in homepage blog section, would be a good example in this case:

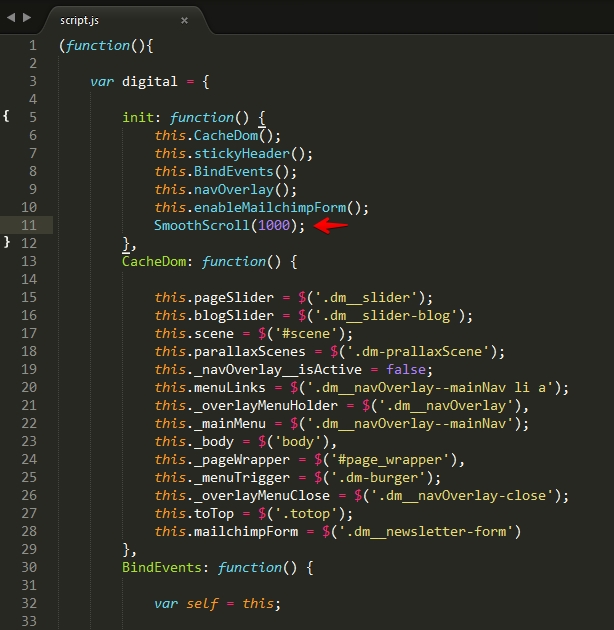
Smooth scroll#
Folder app/modules/smooth_scroll, this plugin performs a smooth scroll effect on your template.
This could be changed or disabled from app/js/src/script.js file on line 11: