Opening Inline Modals from main menu
Here is how to open modal sections from the main navigation:
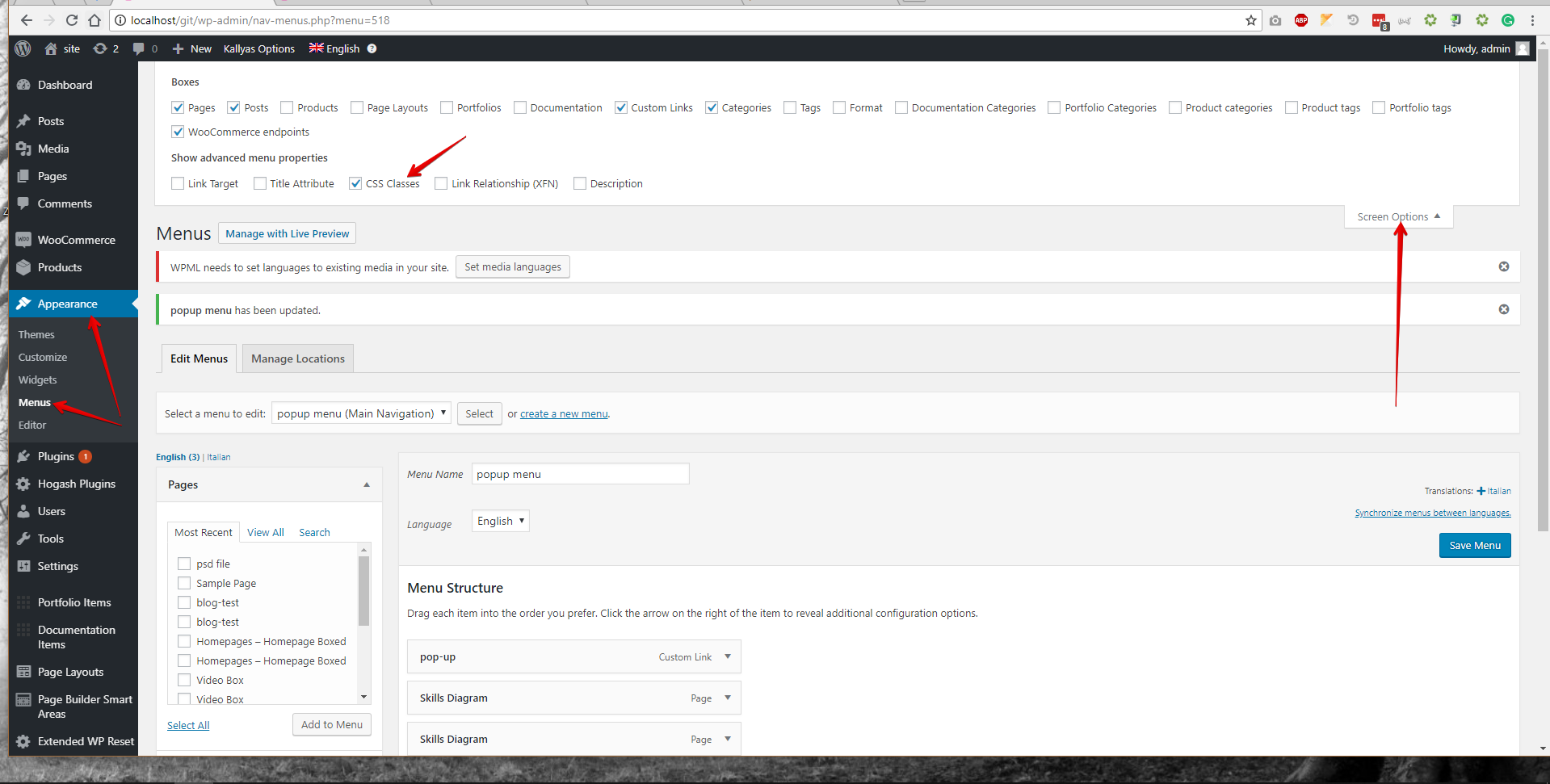
First of all, you will need to enabled CSS classes on your Menus Page —

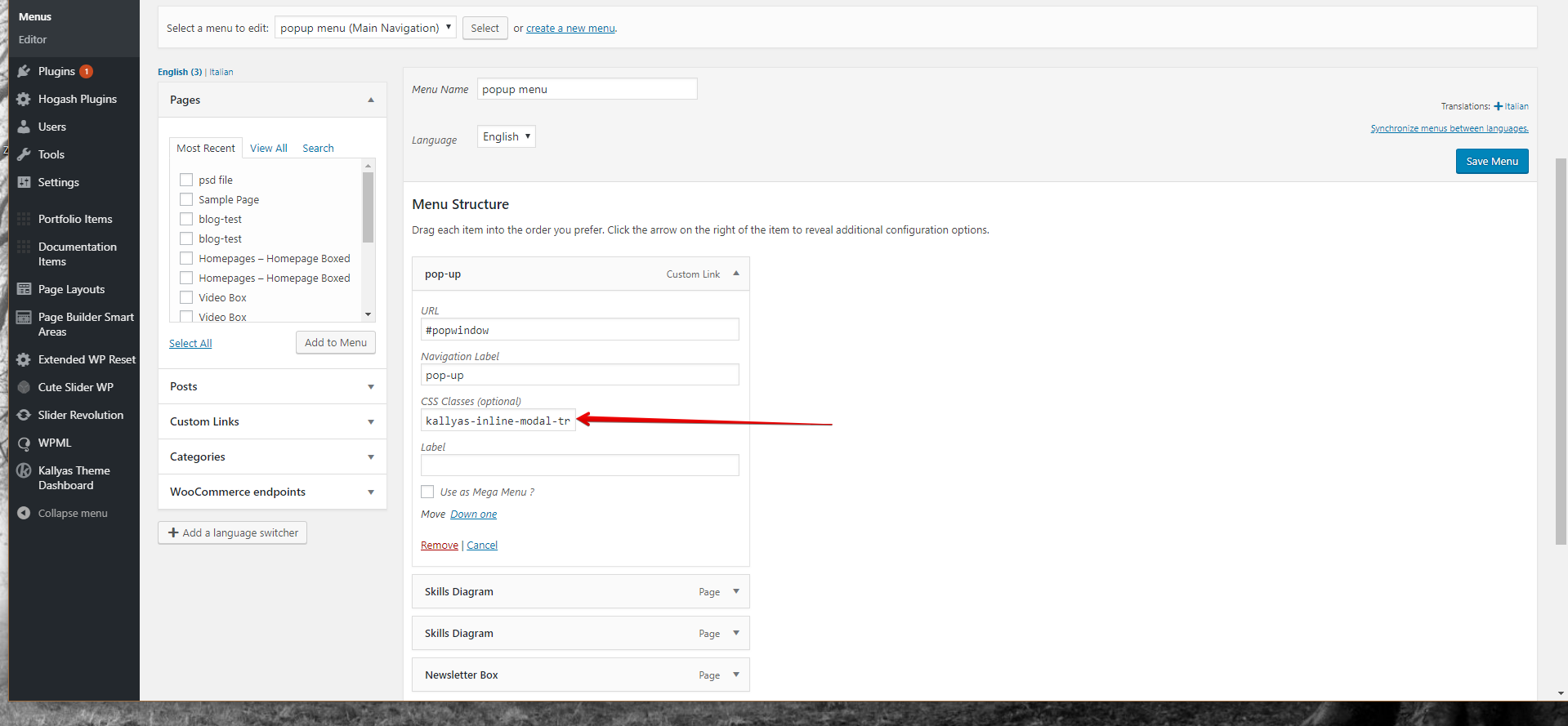
Once the CSS classes are on, you will need to add kallyas-inline-modal-trigger as the class for the menu item that will trigger the popup, in the CSS field here:

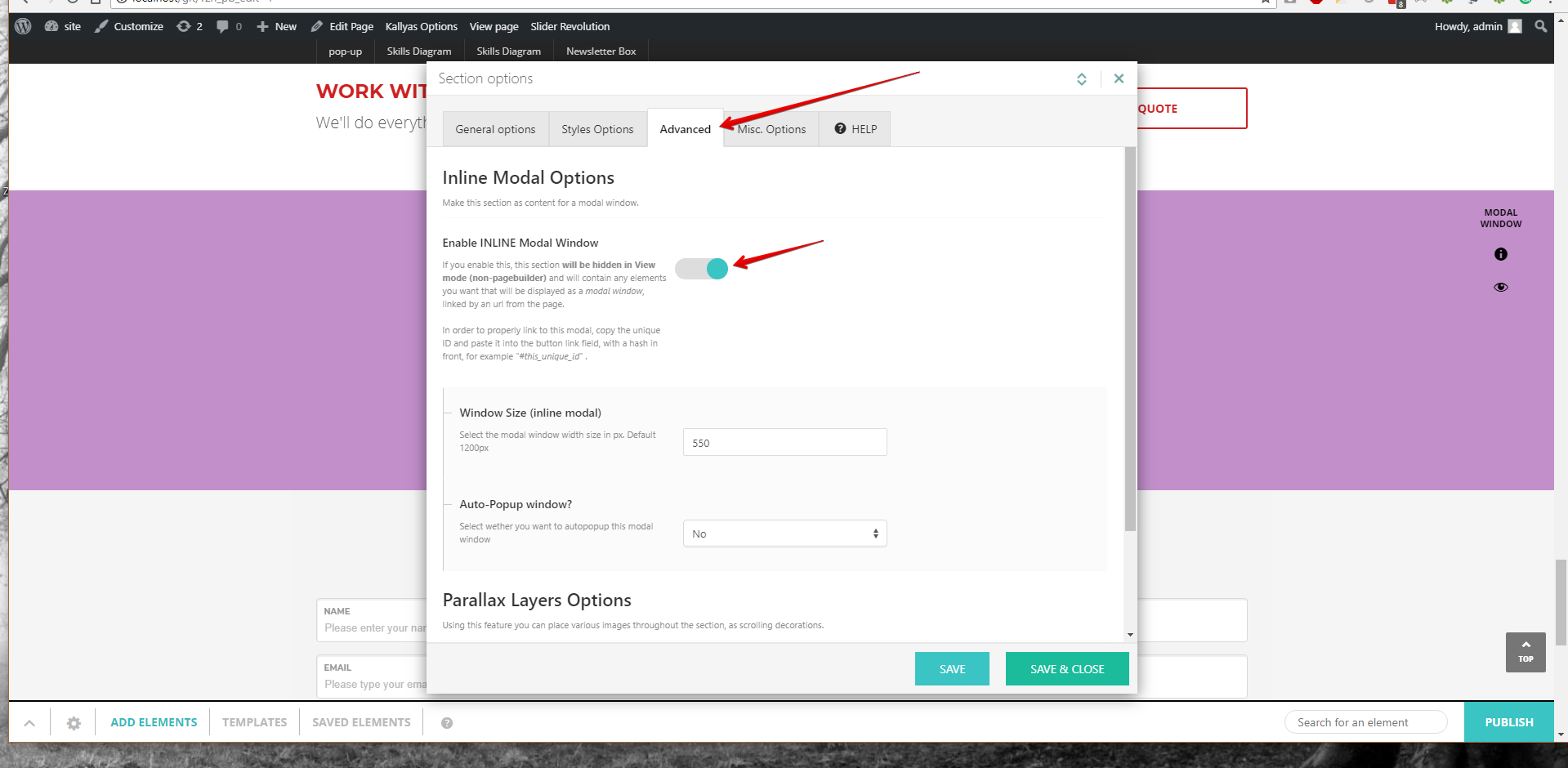
Next, you will need to edit the section inside the page builder, the section that will be targeted from the menu, as a modal inline section.
Make sure you set the settings to be an INLINE Modal Window from the Advanced Tab —

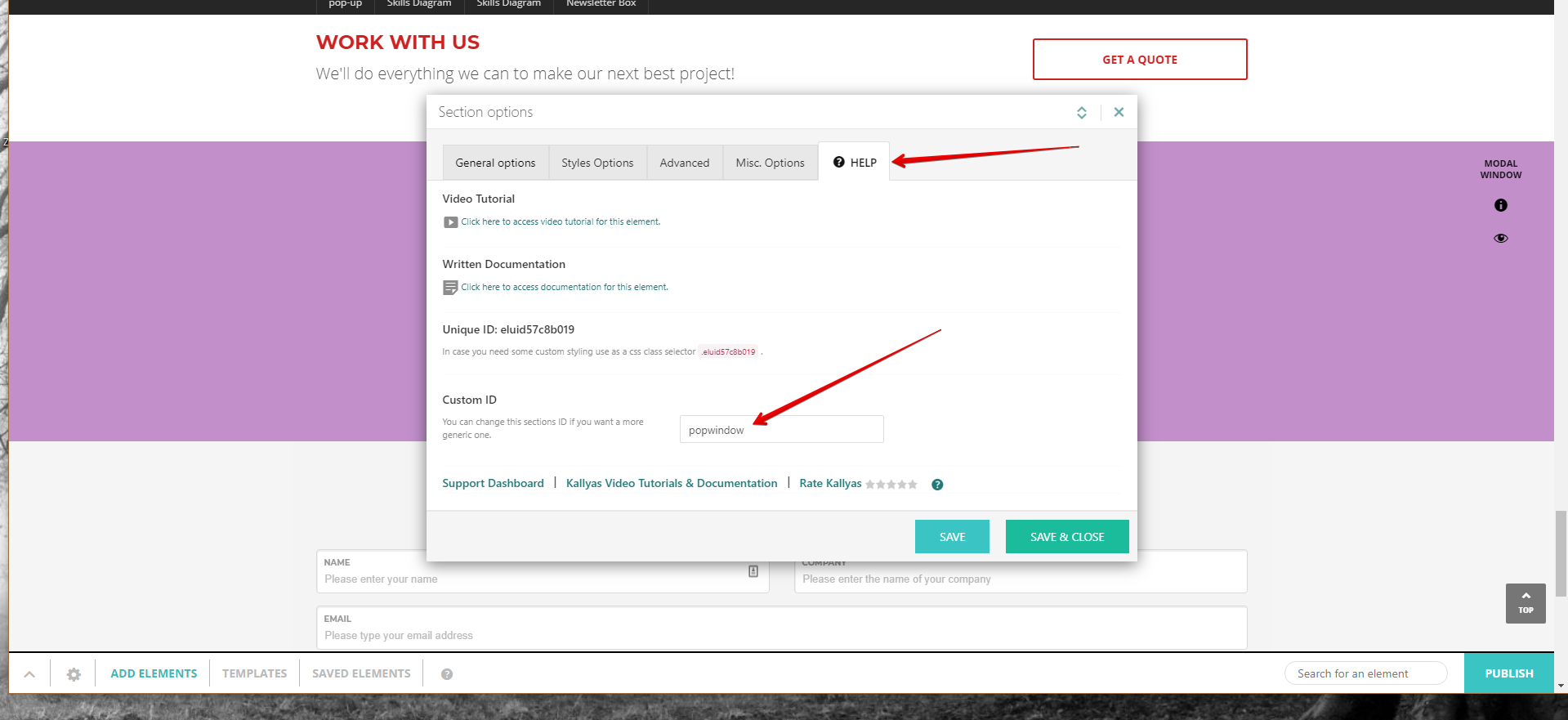
Create your own custom ID that will be used for targeting, in the Help Tab —

Once all this is done, save and close the section options and Publish the page.
You will now need to navigate back to the menu options.
Use the custom ID that you’ve created for the section, inside the menu item, in the URL tab, and also make sure you add # to the ID in the menu item.
Save the menu and you should now have the popup ready.
Here is also a video on these steps:

