Folder structure
+-- app/
| +-- css/
| +-- fonts/
| +-- images/
| +-- js/
| | +-- assets/
| | +-- revslider/
| | +-- bootstrap.min.js
| | +-- jquery-ui.js
| | +-- [...]
| +-- sass/
| +-- index.html
| +-- additional-service.html
| +-- blog.html
| +-- blog-single.html
| +-- cart.html
| +-- contact.html
| +-- cosmetic-solutions-service.html
| +-- dentures-service.html
| +-- diagnostic-service.html
| +-- general-service.html
| +-- orthodontics-service.html
| +-- pediatric-service.html
| +-- restorative-service.html
| +-- service.html
| +-- shop.html
| +-- shop-detail.html
| +-- surgery-service.html
| +-- timetable.html
+-- gulpfile.js
+-- package.json
Modules used
All modules are listed in app/ js folder
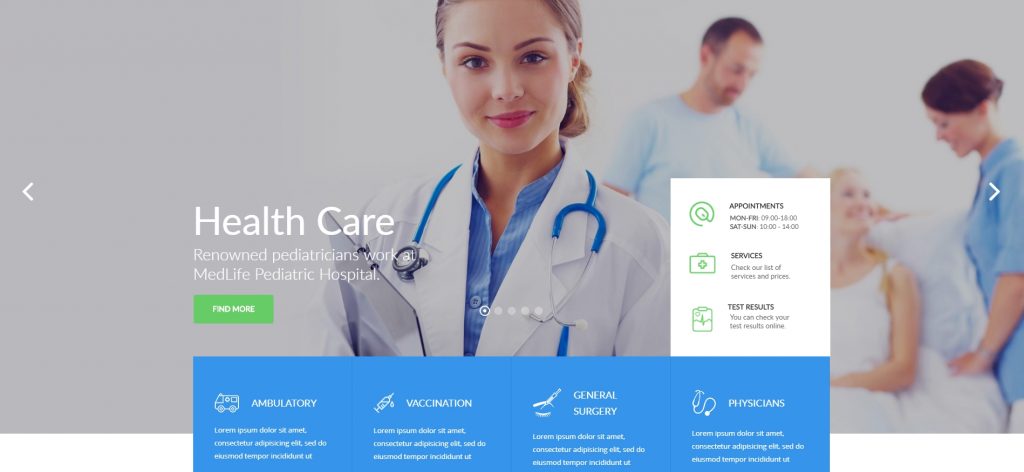
Slick slider
This plugin is used to create responsive sliders on your website.

jQuery UI Datepicker
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily.
#
Parallax
This plugin reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
Object-fit-images
Polyfill object-fit and object-position on images on IE9, IE10, IE11, Edge, Safari
Rellax
This plugin is used to create animations for some elements when the page is scrolled.
The images parallax effect from about page was built with this plugin.

#
Modernizr
Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser.
jquery.dlmenu
An extremely simple and responsive jQuery plugin that allows you to create multi-level drop down menu with subtle effects (sliding, fading, scale up, or scale down). Each sub-menu in this menu will be shown in its own context, making the “parent” level disappear, good for saving space for menus which have a lot of content.
multi-level push menu
An experimental push menu with multi-level functionality that allows endless nesting of navigation elements.
jquery.counterup
jquery.counterup is a jQuery plugin that animates a number from zero (counting up towards it).