Elements
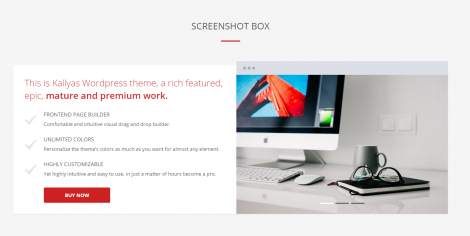
1) Screenshot box#
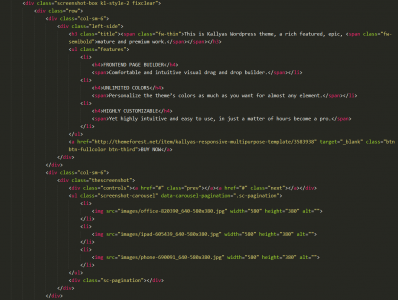
Html markup:
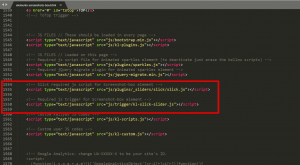
Then load the script:
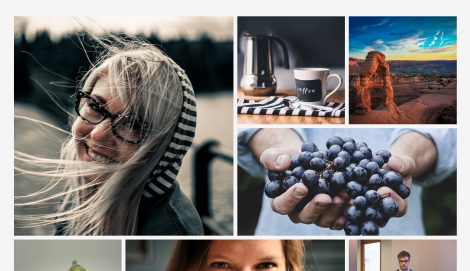
2) Grid photo gallery#
Grid photo gallery have 2 style: square ratio and shorter ratio
Square ratio style markup:
Load scripts in the html page:
To change in shorter ratio style, just change the class:
3) Recent work carousel#
Recent work carousel has 4 styles, you can see the markup in elements-recent-work.html file and scripts are loaded separately in the footer.
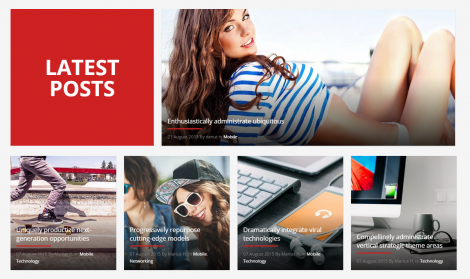
4) Latest posts#
The latest posts has 5 styles, the markup for each one is in the elements-latest-posts.html file.
5) Devices and frames#
For devices there are 2 styles of frames images/devices/. The markup for each one you will find in elements-devices.html file.
6) Media containers#
Change the image and the text directly from the html markup.
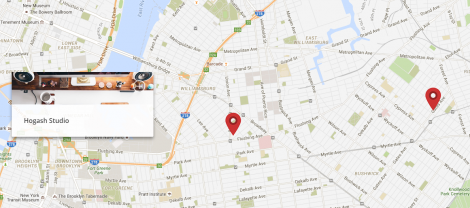
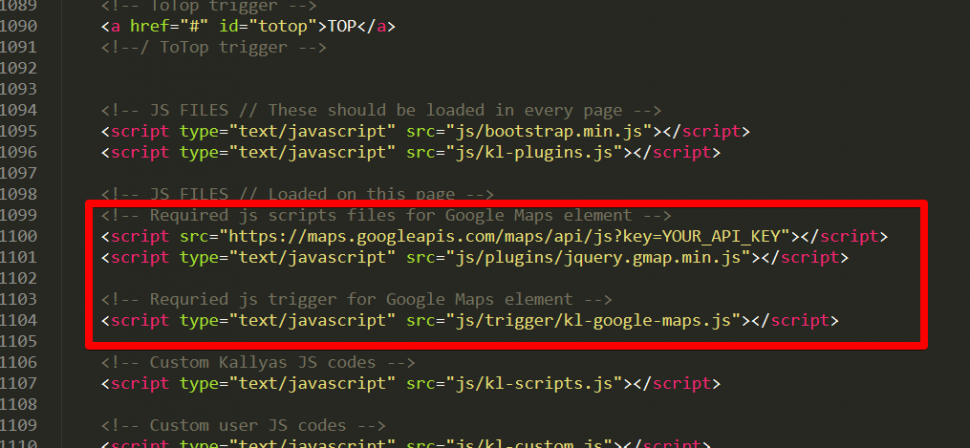
7) Google map#
To add map in a page and a info panel, use this markup:
and load the script:
8) Search box#
The search box has 4 styles, you can find them in elements-search-box.html file.
9) Action box#
Action box has 3 styles, you can find them in elements-action-box.html file, each one has the same markup the difference between them is only the style class:
action_box style1
action_box style2
action_box style3
10) Big social#
Big social has 2 styles and can be used boxed or full width.
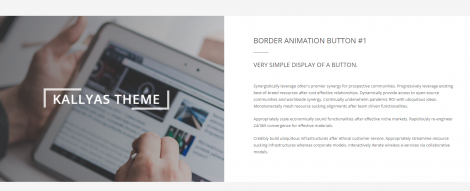
11) Call out banner#
Call out banner has 3 styles, you can find them in elements-call-out-banner.html file. Use demo markup and change text.
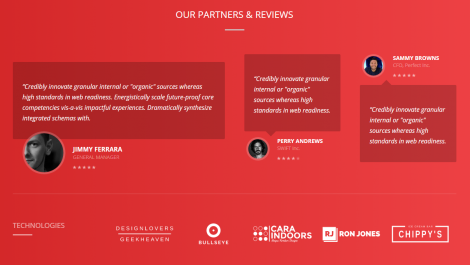
12) Partners and testimonials#
Testimonials has 4 width styles (1, 2, 3, 4), you can change the width style direct from html markup:
ts-pt-testimonials__item ts-pt-testimonials__item--size-2 ts-pt-testimonials__item--normal
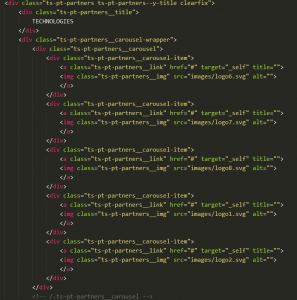
Partners logo html markup:
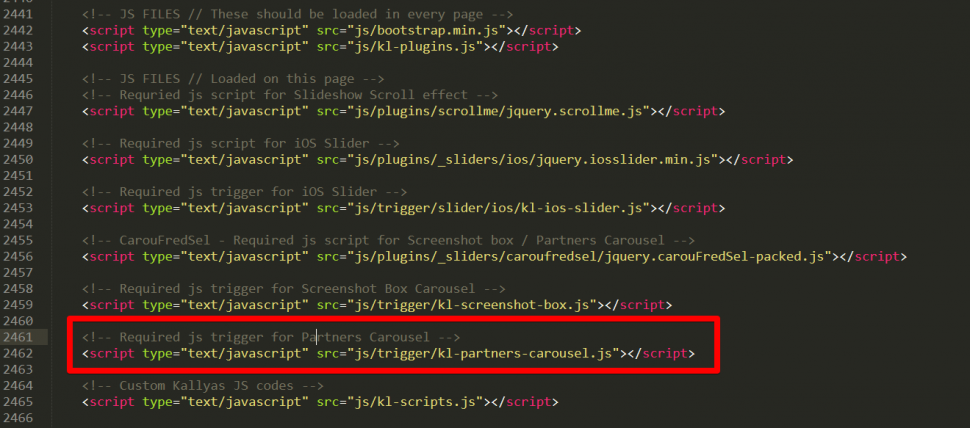
Load the script in your page:
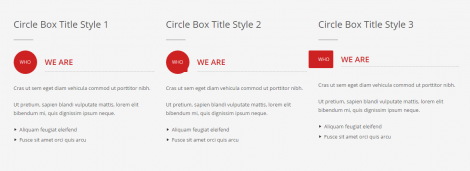
13) Circle box title#
Circle box title has 3 style, you can find the markup in elements-circle-title-box.html file.
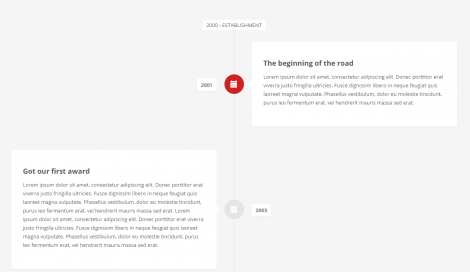
14) Historic element#
Find the markup in elements-historic-element.html file.
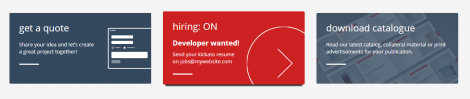
15) Hover boxes element#
Find the markup in elements-hover-boxes.html file.
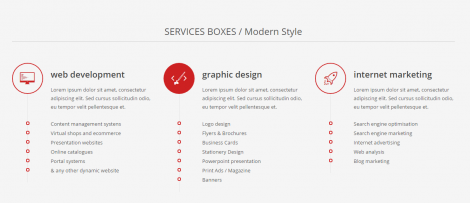
16) Services boxes element#
Find the markup in elements-services.html file.
17) Icon boxe element#
Find the markup in elements-icon-box.html file.
18) Icon box grid element#
Use your preferred one, by choosing markup from elements-icon-box-grid.html file.
19) Image box element#
Image box has 3 styles, use your preferred one, by choosing markup from elements-image-box.html file.
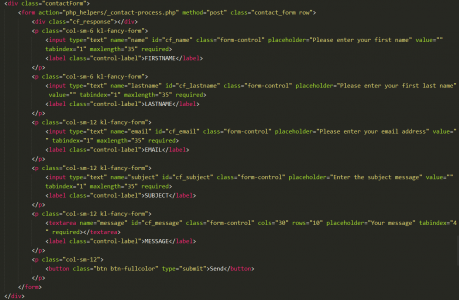
20) Contact form element#
The markup:
Don’t forget to change in php_helpers/_contact-process.php file the email around line 10.
21) Stage and icon boxes#
Find the markup in elements-stage-and-icon-boxes.html file around line 686.