Folder structure
Template folder structure:
+-- app/
| +-- css/
| | +-- scss/
| | +-- source-maps/
| | +-- template.css // compiled from scss
| | +-- ...
| +-- fonts/
| +-- images/
| +-- img-assets/
| +-- js/
| | +-- src/
| | | +-- plugins/
| | | | +-- eg: bootstrap.js
| | | | +-- ...
| +-- modules/
| | +-- masonry/
| | +-- slick/
| +-- index.html
| +-- about.html
| +-- projects.html
| +-- contact.html
| +-- singlePage.html
| +-- contactForm.php
+-- gulpfile.js
+-- package.jsonModules Folder#
This folder contains various modules used by Sarah template:
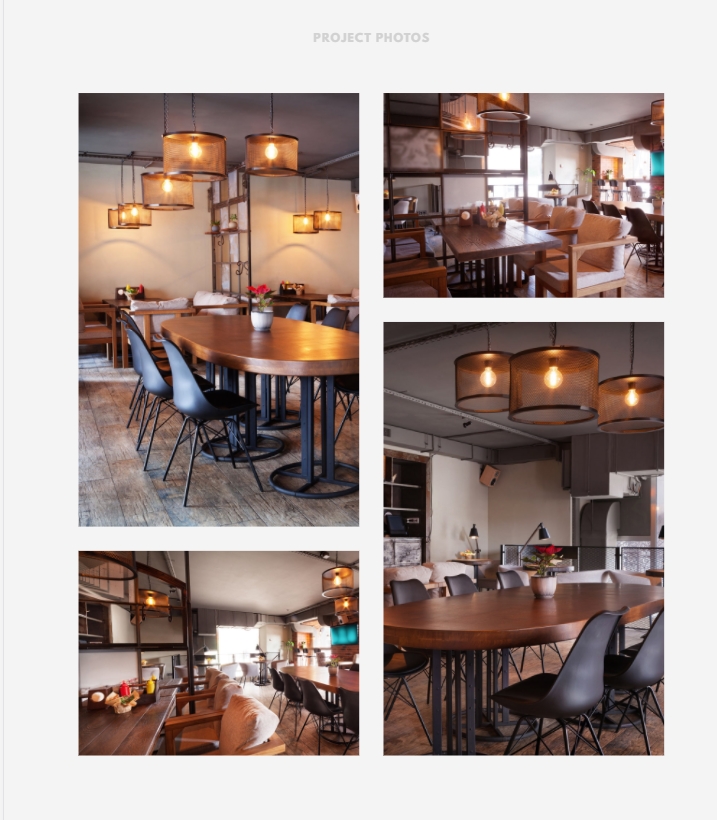
Masonry
Folder: app/modules/Masonry
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
It was used to accomplish the project photos gallery:

Slick slider
Folder: app/modules/slick
This plugin is used to create responsive sliders inside your website.
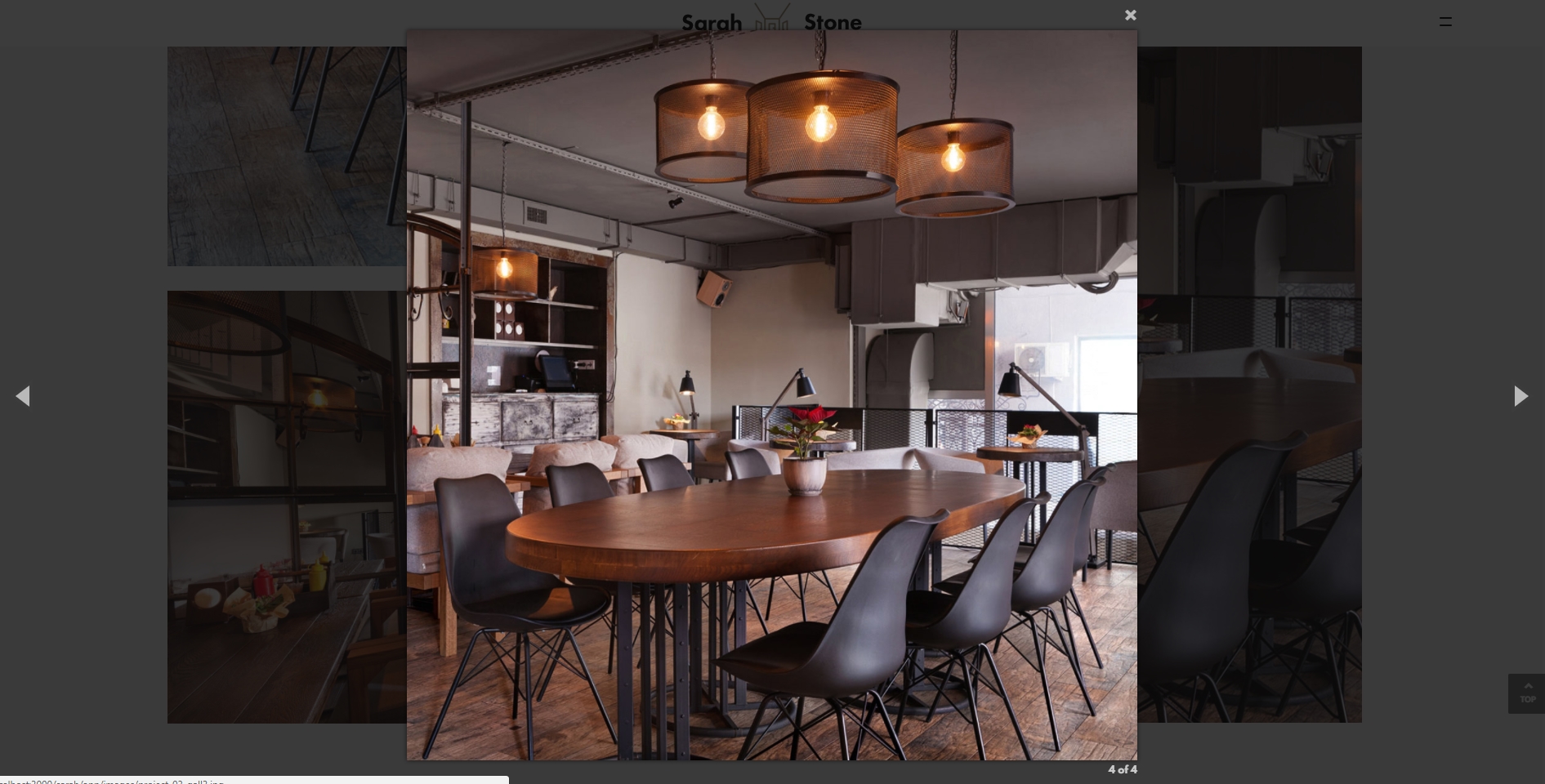
Magnific-Popup
Folder: app/modules/Magnific-Popup
This plugin is used for images and video popup: