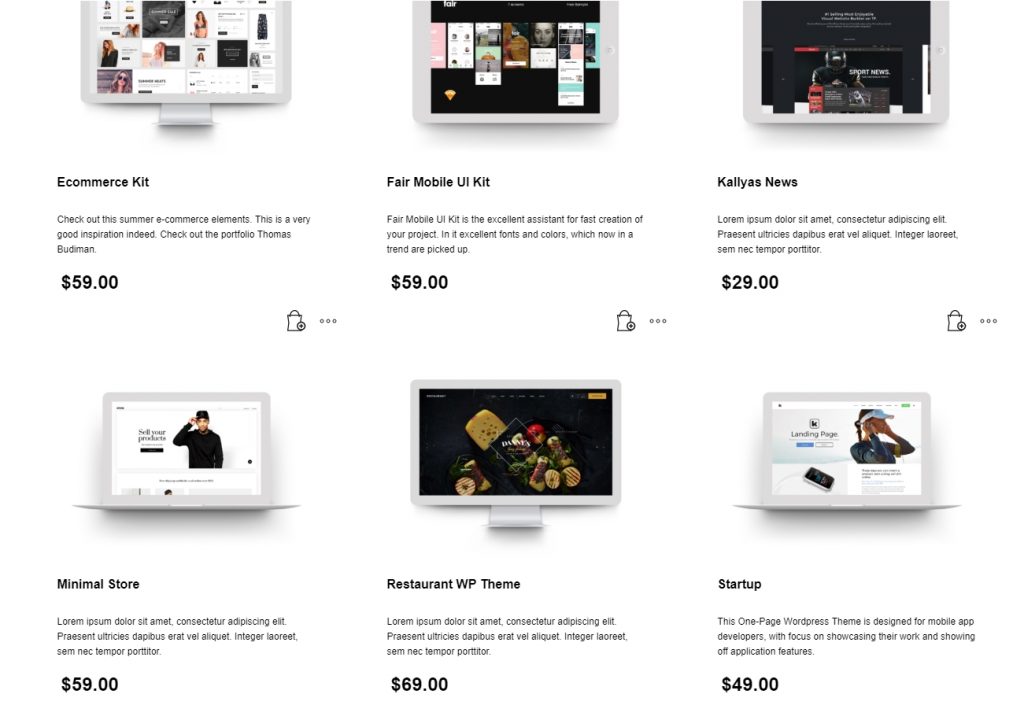
How to setup the isotope masonry gallery

The 3 column masonry gallery is found on shop.html page
<ul class="product-grid"> <li class="product" data-category="wordpress" data-price='49.00' data-title='Startup' data-popularity='1' data-date='2009'> <div class="product-item"> [..] </div> </li> [..] </ul>
The class that triggers the isotope is ".product"
The layout of this element can be changed by adding in the markup " product--4col " or "product--2col" classes in li element
The style of this element is found in app/css/scss/elements/_shop.scss

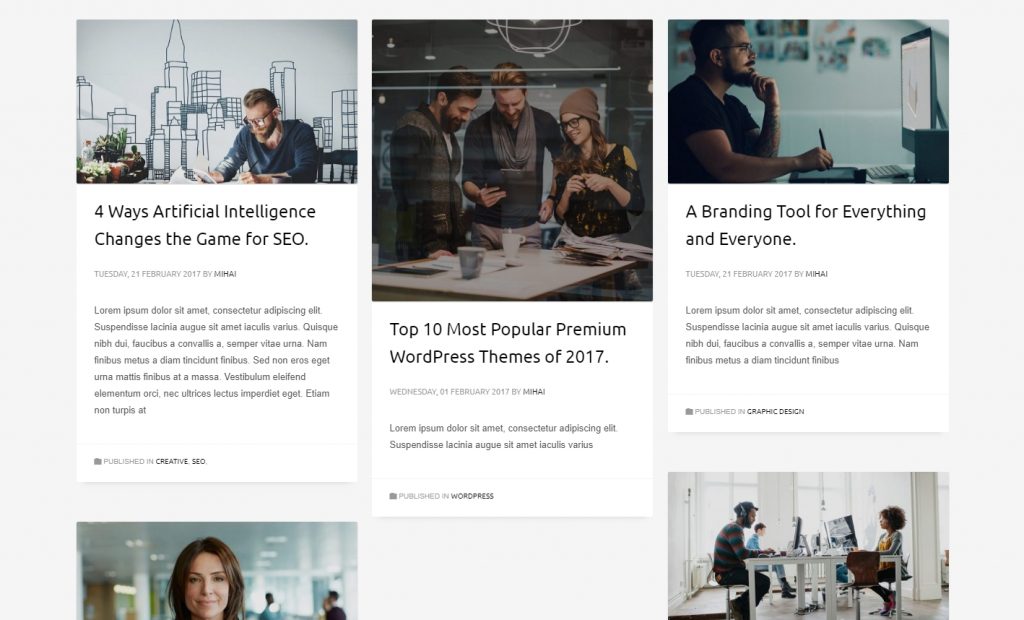
On the blog page the markup is the following:
<ul class="grid" data-isotope='{ "itemSelector": ".grid-item", "layoutMode": "masonry" }'>
<!--start first article-->
<li class="grid-item grid-item--width3">
[..]
</li>
[..]
</ul>
The layout of this element can be changed by adding in the markup "grid-item--width2 " or "grid-item--width2" classes in li element
The style of this element is found in app/css/scss/elements/_blog.scss
