How to setup Oblique panels
The oblique panels should have the following markup:
<div class="oblique">
<div class="main-block-oblique skew-block">
<div class="skew-block-repeat">
<a href="menu–stretched.html">
<div class="oblique-inner">
<div class="image-wrapper">
<div class="main-image">
<img class="image-img" src="images/your_panel_img.jpg" alt="">
</div>
</div>
</div>
<div class="oblique-caption">
<h2>your_panel_title</h2>
<h5>your_panel_subtitle</h5>
</div>
</a>
</div>
<div class="skew-block-repeat">[...] another panel </div>
<div class="skew-block-repeat">[...] another panel </div>
</div>
</div>A good example can be found in home-oblique.html file near line 277.
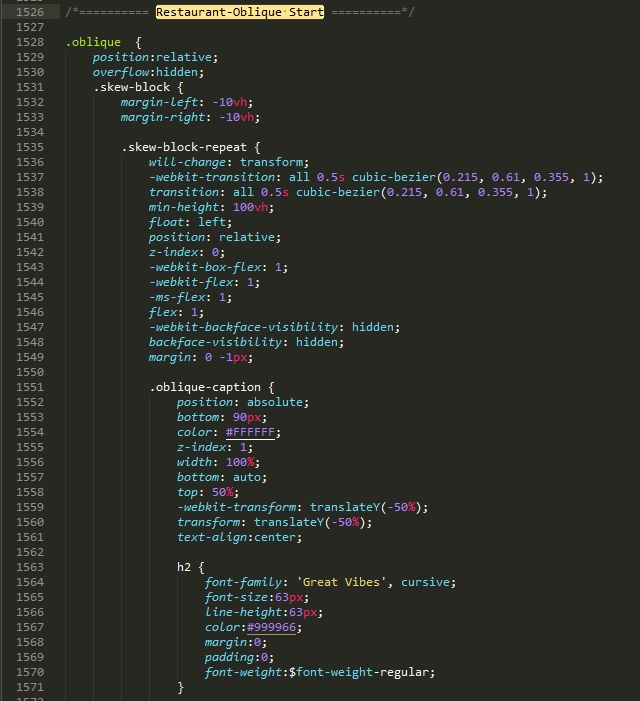
Also the code which is used for panels design can be found in app/css/scss/template.scss near line 1526.