How to setup contact form
The contact form html markup is located both in app/contact.html > contact form section and index.html > quoteForm, also you can find the contact form php code in app/contactForm.php
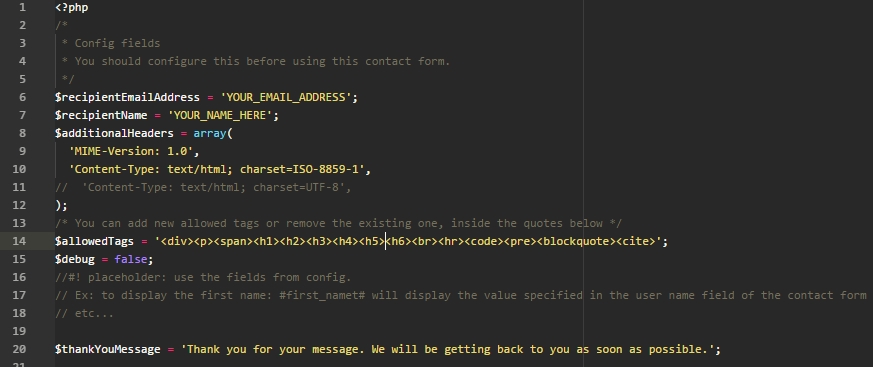
In these files you can change the recipient email address, recipient name, email subject.

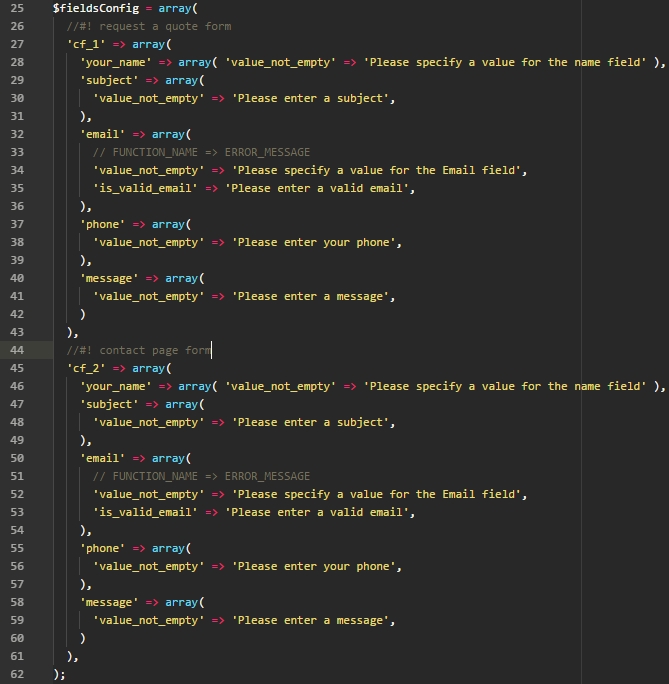
Here you can validate your form fields with one of the main validation rules: “value_not_empty”and “is_valid_email”.
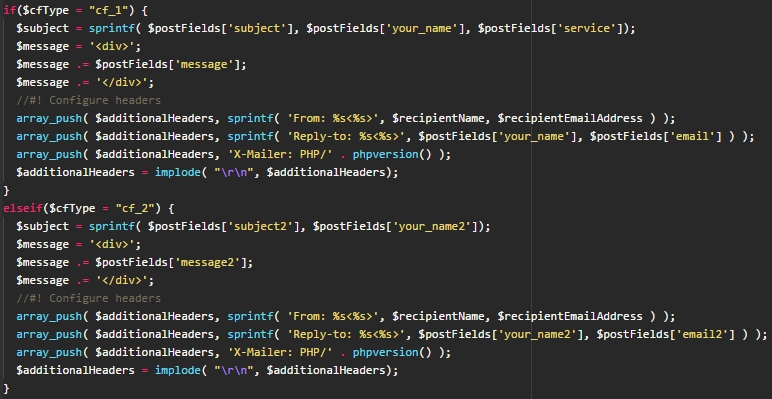
Each form include in its markup a hidden field named cf_type which is responsible to identify the form. This field contain a specific value, for example: cf_1, cf_2.
Depending on this value is built the validation for the form fields.

Also the message which the form will be sent will be differend according to the cf_type value.

The contact form section style can be changed from app/css/scss/elements/_contact.scss, also from app/css/scss/_general.scss
In the app/js/src/script.js , more precisely in “initContactForm” function you can change the form message, and disable the redirect on success feature.
If you want to change the redirect link you can go to the location where you have the form markup and search for “cg__redirect-to” class. All you need to do is to change the value of this input.
