Folder structure
Template folder structure:
+-- app/
| +-- css/
| | +-- scss/
| | | +-- elements/
| | | +-- others/
| | +-- source-maps/
| | +-- template.css // compiled from scss
| | +-- ...
| +-- fonts/
| +-- images/
| +-- img-assets/
| +-- js/
| | +-- src/
| | | +-- plugins/
| | | | +-- eg: bootstrap.js
| | | | +-- ...
| +-- modules/
| | +-- AnimatedSkillsDiagram/
| | +-- Magnific-Popup/
| | +-- vertical-timeline/
| | +-- masonry/
| | +-- slick/
| +-- about.html
| +-- careers.html
| +-- contact.html
| +-- fleet.html
| +-- global.html
| +-- history.html
| +-- index.html
| +-- news-single.html
| +-- news.html
| +-- services.html
| +-- contactForm.php
| +-- quoteForm.php
+-- gulpfile.js
+-- package.jsonModules Folder
This folder contains various modules used by Cargo template:
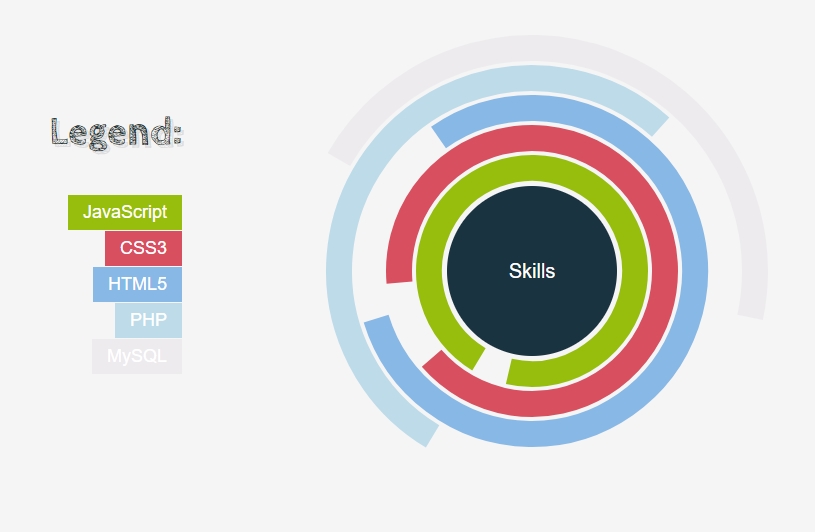
Animated Skills Diagram
Folder: app/modules/AnimatedSkillsDiagram
This plugin allow you to add animated skills diagrams inside your website:

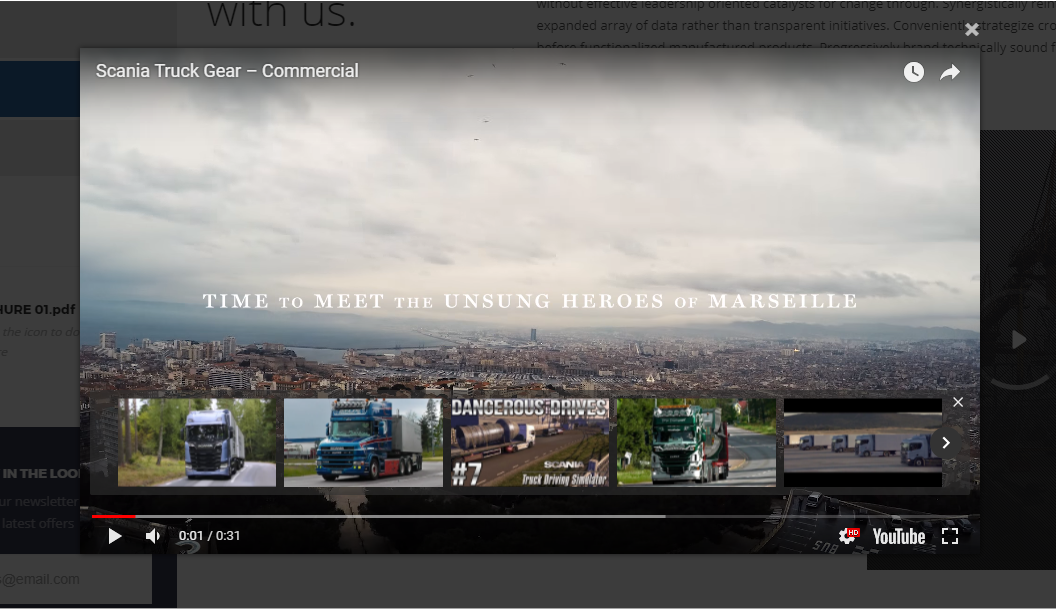
Magnific-Popup
Folder: app/modules/Magnific-Popup
This plugin is used for images and video popup:

Slick slider
Folder: app/modules/slick
This plugin is used to create responsive sliders inside your website.

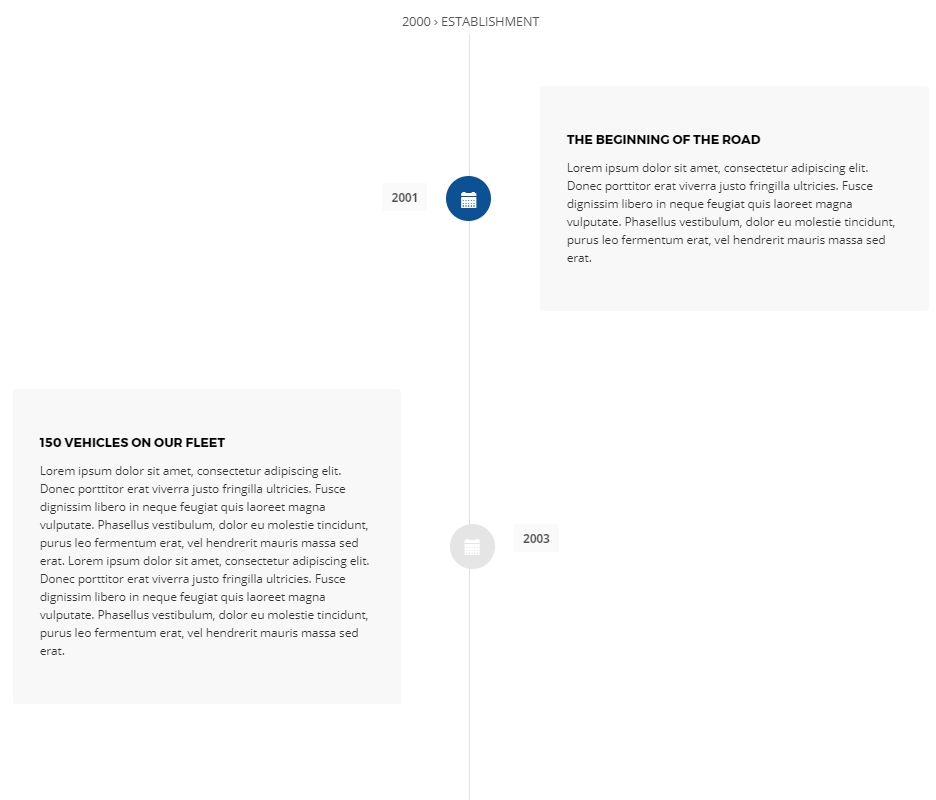
Vertical timeline
Folder: app/modules/vertical-timeline
With the vertical timeline you can specify some events in a chronological order.